PostProcessors
PostProcessors are a way to quickly modify every pixel on the screen with WebGL fragment shaders. This can be useful to give your game a certain aesthetic or effect.
Color Blindness
Choosing colors that are friendly to players with color blindness is an important consideration when making a game.
There is a significant portion of the population that has some form of color blindness, and choosing bad colors can make your game unplayable.
The three most common forms of color blindness can be simulated or corrected. By default the ColorBlindnessPostProcessor corrects. The algorithm is originally sourced from http://www.daltonize.org/.
The color blindness correction is only an attempt to bump the colors into differentiable range. It is still best when designing to pick color blind friendly colors and to not use color to communicate information in your games without something else like a glyph. Remember, the best practice is to design with color blindness in mind.
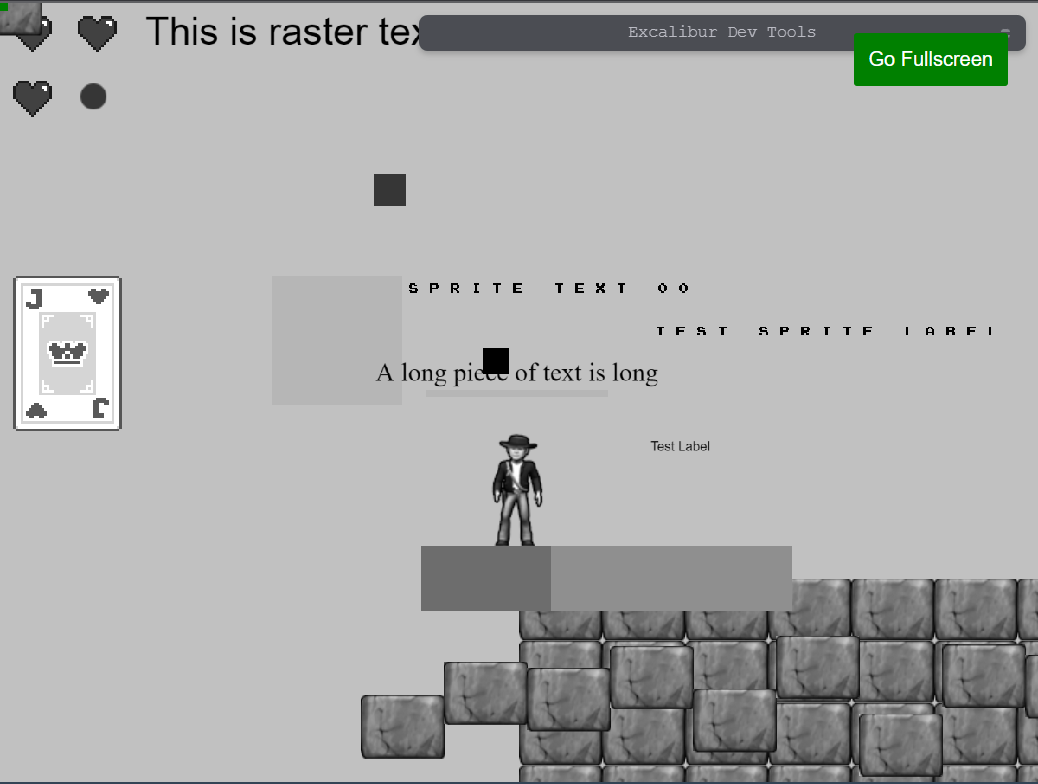
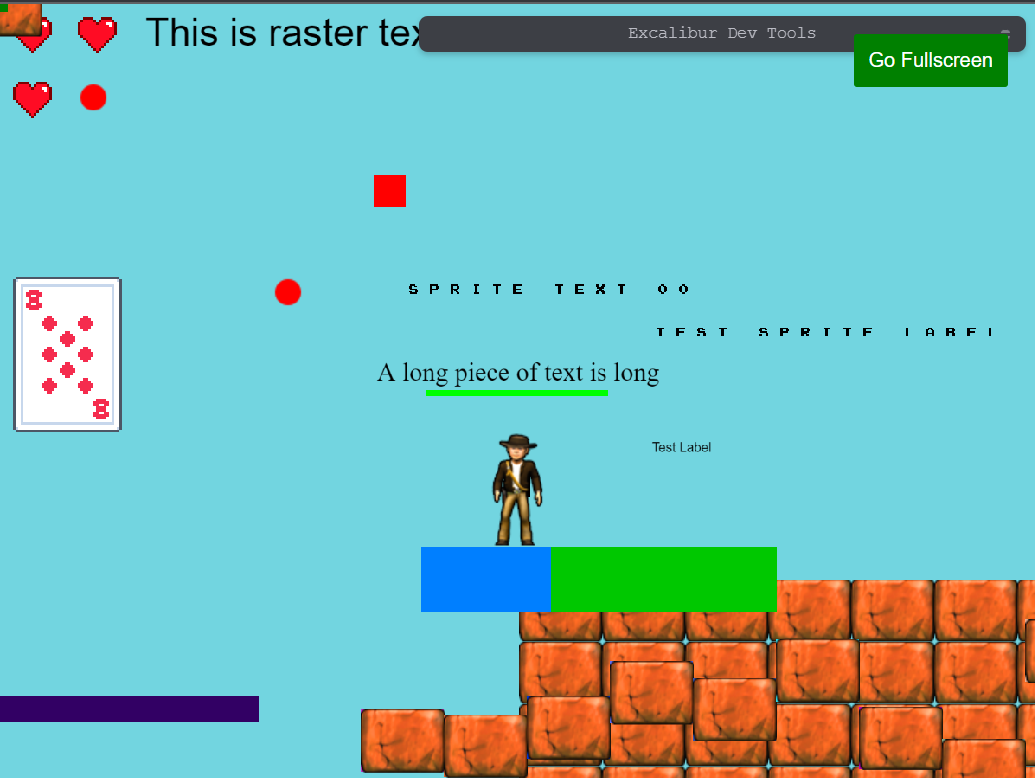
Original
Here is the original game with no postprocessing applied.

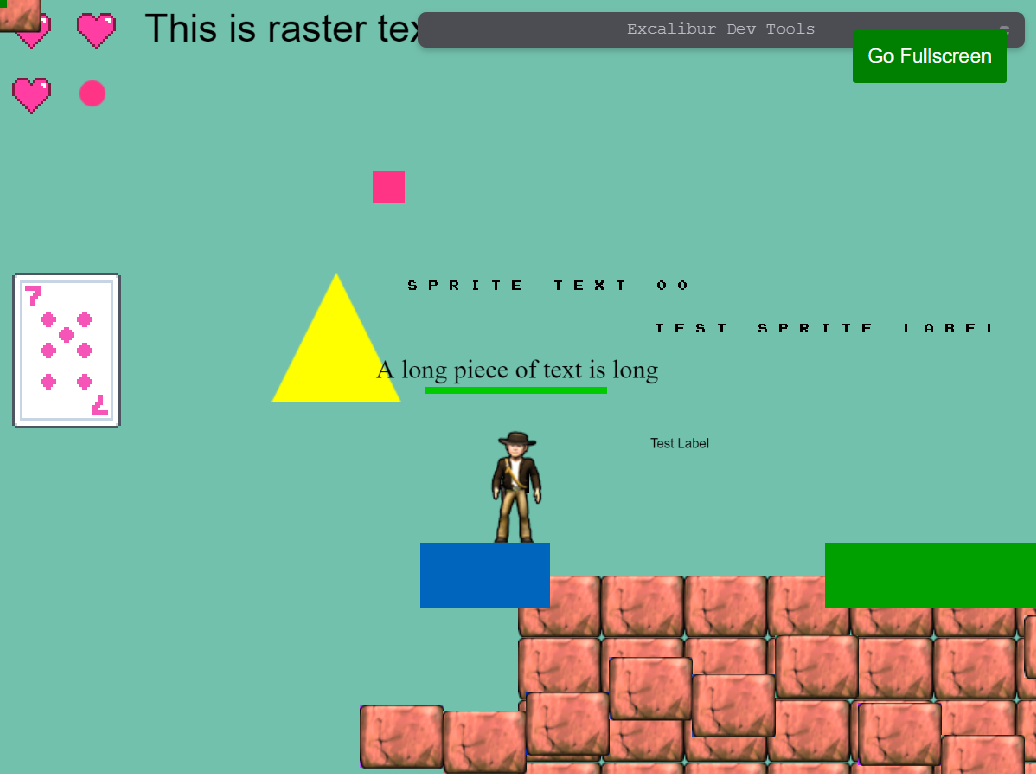
Simulation
typescript
typescript

Correction
typescript
typescript

Custom Shader based Post Processors
Post processors can also be use to produce some interesting custom effects.
There is a helper class ScreenShader to help build shaders for post processing. The only things that come predefined are the:
v_texcoordrepresenting the current UV from [0, 1]u_texturewhich is the texture representing the screen pixels
In this example we can make the entire game gray scale:
typescript
typescript